Tutorial Speedpainting [Diskussion]
| Inhaltsverzeichnis |
Einleitung:
Da ich immer wieder danach gefragt werde, ein tutorial übers Speedpainting zu machen, setzte ich das allen Interessierten hiermit vor. Der Begriff „Speedpainting“ ist -soweit ich das einschätzen kann- ein erst mit dem neuen Trend des digitalen Malens entstandenes Wort und bezeichnet unter Insidern das rasche Erstellen eines (meist digitalen) Bildes, das im Verhältnis zur investierten Zeit einen hohen Grad an Komplexität und Qualität vermittelt. Im Grunde bezieht sich das Speedpainten so gut wie ausschließlich auf digitale Artworks, da erst mit dem Beginn derer ein wirklich schnelles Malen (und nicht nur Zeichnen) möglich wurde. Beachtet, dass der Begriff das Wort „painting“ beinhaltet und nicht „sketching“! Speedpaints gehen zeitlich selten über 2 Stunden hinaus. Das gekonnte Vereinfachen von Formen und ein gewisser Grad an Abstraktheit zeichnen gute speedpaints aus und basieren darauf, dass man sich mit technischen Grundlagen des Malens auskennt und dadurch schnell die richtigen Striche an den richtigen Stellen setzt. Logische Konsequenz: diejenigen mit mehr Erfahrung kriegen sozusagen „mehr für ihr Geld“. Anfänger machen den häufigen Fehler, dass sie sich zu schnell in Details verrennen und sich damit aufhalten, sofort kleine Fehler korrigieren zu wollen, ohne auf das Gesamtbild zu achten. Auch von der Genauigkeit der vorangehenden Visualisierung eines Bildes im Kopf hängt das Ergebnis ab. Natürlich sollte man sich auch mit der software auskennen, die zur Anwendung kommt. Ich bin ein Photoshop- Painter und deshalb werde ich in diesem Tutorial auf die wichtigen/nützlichen Funktionen dieses Progs eingehen. Dann gibt’s da noch die „Painter- Fraktion“, die damit zuweilen sehr Ansehnliches zustande bringt. Ich komm mit dem Programm immer noch nicht richtig zurecht. Fürs skizzieren ist es allerdings besser als Photoshop, da die Painter graphics-engine scheinbar eine genauere und sauberere Linienführung simuliert. Skizzieren tu ich übrigens selten, wenn ich speedpainte. Ich gehe vielmehr so vor, als dass ich mit Farben und Tonwerten „modelliere“ und sogleich die Haupt –Schatten und Lichtquellen setze. Das wird sich für die Anfänger unter euch ein wenig schwierig anhören, aber schnell arbeiten kann man damit allemal (wenn man geübt ist...). Ist auch einfach nur ne Methode, die bei mir persönlich gut funktioniert. Gut, fangen wir einfach an.
Einstellungen, Brushes und Co.
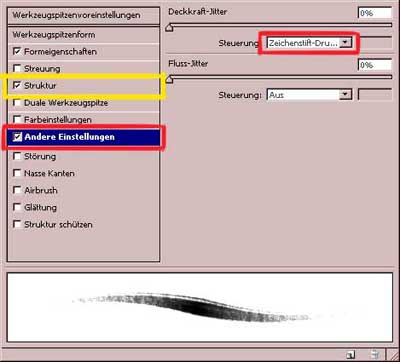
Meistens sind meine speedpaints etwa 1500 Pixel hoch oder breit und haben eine Auflösung von 300 dpi. Falls man sich entschließt, ein speedpaint ausbauen zu wollen, kann man im Malprozess „up-resen“, also die Bildgröße erhöhen, um mehr Details unterbringen zu können. Bei den verwendeten Pinselspitzen beschränke ich mich immer auf die Photoshop- Custom Brushes. Es ist meiner Meinung nach völlig überflüssig eigene Brushes zu erstellen, da es genug Brauchbare gibt, die man zudem auch noch ausgiebig modifizieren kann. Wichtigste Einstellung bei den Brushes ist folgende rot unterlegte:

Finger weg von den allgemeinen Pinselspitzen- Deckkraft Einstellungen (!), den Farbfluss solltet ihr unbedingt nur über den Stiftdruck regeln. Außerdem kommt man damit dem traditionellen Malen etwas näher. Die im screenshot gelb unterlegte Einstellung ist eine sehr schöne Sache. Ihr könnt euren Brushes verschiedene Strukturen verleihen, um Oberflächentexturen zu erzeugen. In meinem Beispiel habe ich solche Brushes allerdings nur für den Hintergrund benutzt; ich variiere das gern. Speedpainten mit ner Maus bringt’s nicht wirklich, darum richtet sich dieses Tutorial mehr an die GT-Leutz. Hier sind nen paar Beispiel-brushes, die ich gern verwende und mit denen man schon ne ganze Menge anfangen kann, vor allem wenn man endlos an den zusätzlichen Einstellungen rumspielt:

Phase 1 ~basics
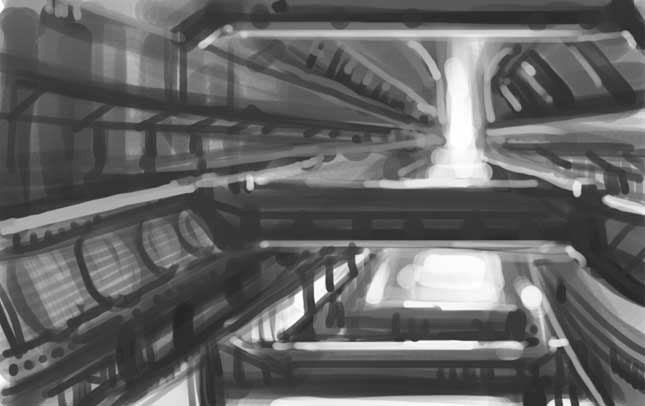
Wie gesagt: manchmal skizziere ich vor, manchmal eben nicht. Hier ist ein screenshot meines refinery speeds in ziemlich frühem Stadium und wie man sieht, habe ich mit Grautönen die einzelnen Flächen gemalt, wobei ich vor allem auf korrekte Lichtverhältnisse und Komposition geachtet habe.

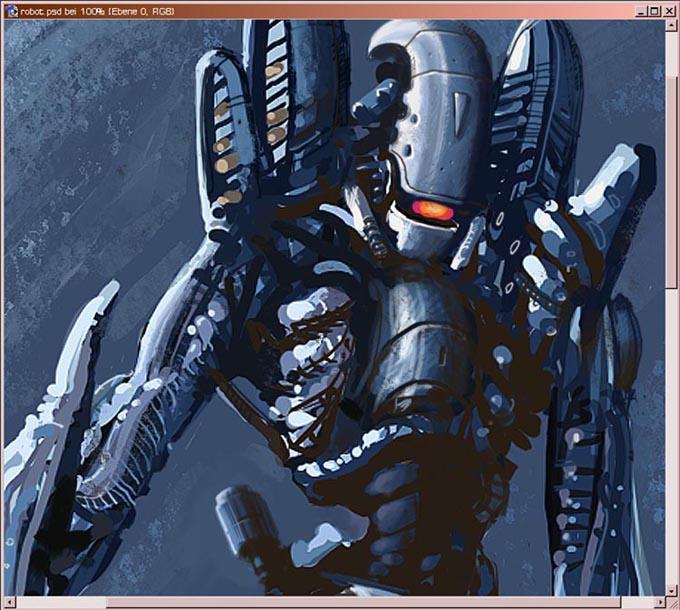
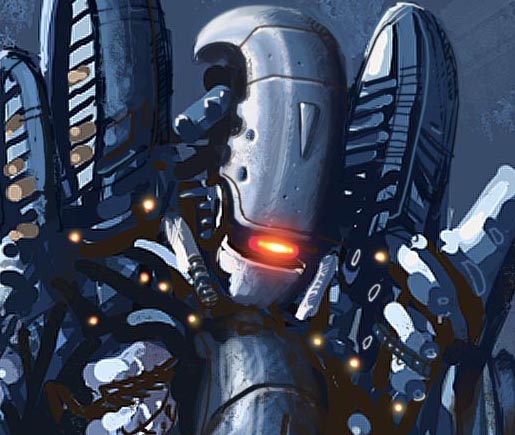
Fangt nie mit den Details an, bevor diese Phase nicht stimmig ist! Man baut die Formen eher stückweise auf und lässt sich durch die intuitiv gesetzten ‚Farbkleckse’ leiten um zu neuen Konturen zu kommen. Dabei greift man zu immer feineren Brushes für immer detaillierter werdende Teile des Bildes. Auf jeden Fall solltet ihr vermeiden, euch einzelne Ecken eines Bildes rauszugreifen und dann erstmal nur da alles zu verfeinern. Ihr müsst ständig das Gesamtbild im Auge behalten. Was immer wieder von digital artists betont wird, ist die Tatsache, dass man anfänglich und auch über eine gewisse Zeit hinaus nicht zu stark ins Bild zoomen sollte. Erst wenn man an die ultrafeinen Sachen rangeht, solltet ihr vergrößern. Warum? Kleiner und als Ganzes betrachtet entdeckt ihr Kompositionsfehler, farbliche „Disharmonien“ und Unstimmigkeiten in den Lichtverhältnissen viel besser. Noch besser: macht ein Auge zu und schaut euch das Bild unscharf an. Bei dem Robot-Bild bin ich ähnlich vorgegangen, nur dass ich diesmal probiert hab, ohne Deckkraftkontrolle die einzelnen Farbtöne Patchwork-mäßig scharf nebeneinander zu setzten. Wollte das einfach ausprobieren, weil einige Künstler das machen (Anry z.B.) und es einen gewissen Reiz hat. Egal...

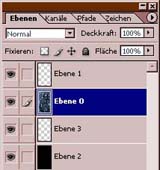
Hauptsache ist, dass ich in diesem ersten Schritt wie immer auf Komposition und Lichtposition geachtet hab. Der Mecha sieht hier noch ziemlich lächerlich aus, was ich später geändert hab. Eine interessante Sache noch: Ich habe das gesamte Bild fast bis zum Ende auf einer einzigen Ebene gemalt inklusive Hintergrund.

Dadurch hat man mehr das Gefühl, als würde man auf traditionelle Weise eine Leinwand bemalen. Zuviele Ebenen lassen das Gefühl schwinden, man würde ein digital painting schaffen; hat eher was von nem fake... Und schneller ist man ohne Ebenen-salat sowieso.
Phase 2 ~push the values


Habe mit der Verfeinerung begonnen und den Kopf geändert. Da der Bot ums Becken rum ziemlich plump aussah, hab ich auch da entsprechende Änderungen vorgenommen. Ihr solltet darauf achten, dass ihr überall gleichmäßige Kontrastverhältnisse habt. Deshalb solltet ihr, sobald der Großteil eurer verwendeten Farben feststeht, nur noch Farbe von eurem canvas aufnehmen (Strg + alt). Für den „Brusttank“, oder was immer es ist (Sci-Fi lässt vieles zu...), habe ich dann wieder die Deckkraftregulierung hinzugezogen, um metallisch glänzende Oberflächen zu simulieren. Genauso bin ich dann mit dem Kopf und anderen Teilen verfahren. Wolltet ihr ein hoch detailliertes Bild haben, das von oben bis unten fein säuberlich ausgearbeitet ist, könnt ihr diesen Schritt bis Ultimo ausdehnen. Beim Speedpainten dagegen geht es mehr darum, alles nur so weit anzudeuten, dass man es auf den ersten Blick erkennt. Indem man dann aber wiederum nur bestimmte, wichtige Teile sehr detailliert bearbeitet, erhält das Bild einen interessanten und ausgereiften Touch. Feng Zhu beschreibt in einem tutorial, dass man genau die Bereiche stark verfeinern soll, auf die man die Aufmerksamkeit des Betrachters ziehen will. Man arbeitet also mit Kontrasten zwischen Detail-graden, um zu schnellst- und dabei bestmöglichen Ergebnissen zu kommen. Darum geht’s beim Speedpainten. :-)
Phase 3 ~texture brushes

Mithilfe von texturierten brushes habe ich in diesem Schritt mit schnellen einfachen Strichen dem Hintergrund mehr Tiefe verliehen, indem ich mit verschiedenen Tonabstufungen gearbeitet habe.
Phase 4 ~detail-madness

Was jetzt kommt, macht mir persönlich am meisten Spass: Mit einer kleinen runden Pinselspitze (3 Pixel) ohne weichen Rand fange ich mit den feinen Details an. Parallele Striche um irgendwelche Schlitze anzudeuten oder Haarlinien, die durch die Metalloberflächen laufen - all so was eben. Man verleiht dem Bild den letzten Schliff, indem man diese schnellen, aber bedachten & scharfen Akzente setzt. Dieser letzte Schritt macht meistens noch einmal sehr viel aus.
Phase 5 ~last but not least

Zu guter Letzt habe ich noch ein paar Lichter im oberen Bereich gesetzt und das „Augenlicht“ verfeinert, das dadurch jetzt am stärksten fokussiert wird. Für solche Sachen sind Ebenen nicht verkehrt. Ihr solltet euren Brush-modus mal auf „farbig abwedeln“ stellen- damit kriegt man ganz passable Leuchteffekte hin (ein Tipp von Ryan Church).
Finish

Das fertige speedpaint. Gedauert hat das ganze höchstens 2 Stunden.
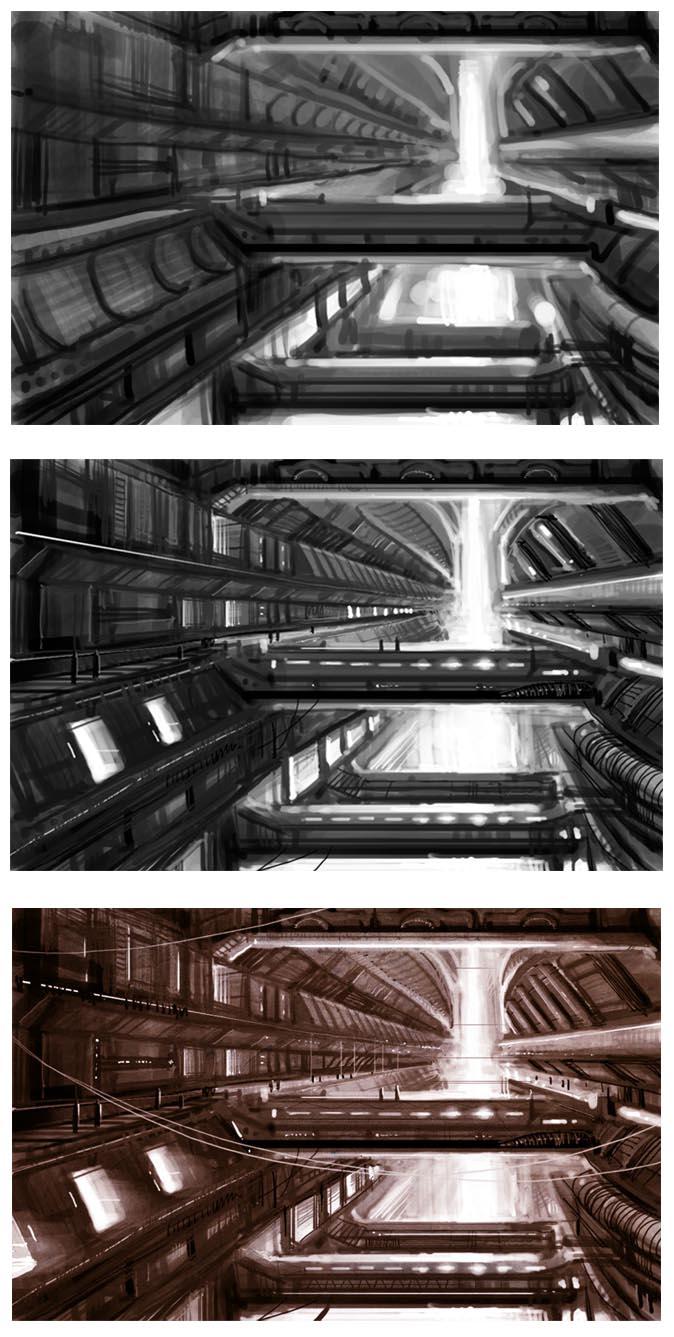
Hier habe ich jetzt auch nochmal die weiteren Schritte für das "Refinery" -speedpaint dargestellt:

Werde dazu jetzt aber nichts mehr sagen...
Ein prägnantes Schlusswort o.ä. fällt mir grad nicht ein (hole ich vielleicht später nach) und auch die hilfreichen shortcuts wurden wohl schon zur Genüge genannt. Ich hoffe einfach, euch hiermit einen informativen und hilfreichen Eindruck in meine Arbeitstechniken verschafft zu haben!
Hier übrigens noch zwei meiner absoluten Lieblings-speedpainter:
Sparth und Craig Mullins
Bitte friemelt nicht in diesem Tutorial herum (das mach ich dann...), falls ihr nicht grade grobe grammtische Schnitzer oder so entdeckt.
Danke!
Lorenz Hideyoshi Ruwwe – Hideyoshi Ruwwe 2005
| Letzte Änderungen | Hilfe Spezialseiten |